こんにちは、Shionです
皆さんはレイヤーがズレるバグに遭遇したことはありますか?
私は何度もありますw
今回はそのバグへの対応方法と、恒久的な対応についてお話をします
- レイヤーズレのバグに困っている方
- アニメ制作など、同じパペットをアプデしながら使い続ける方
どういう現象が起きるの?
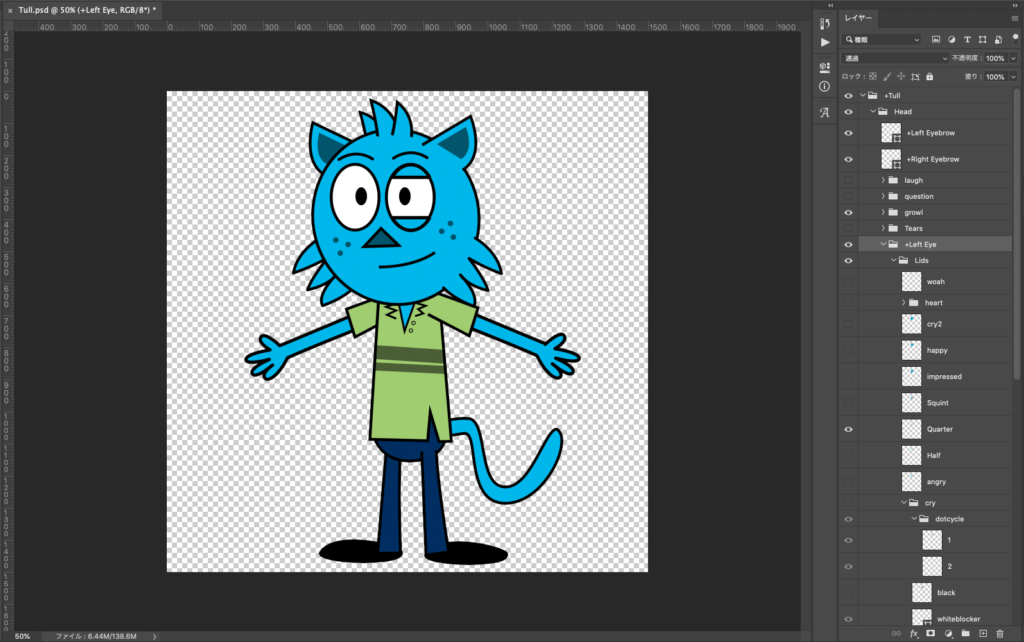
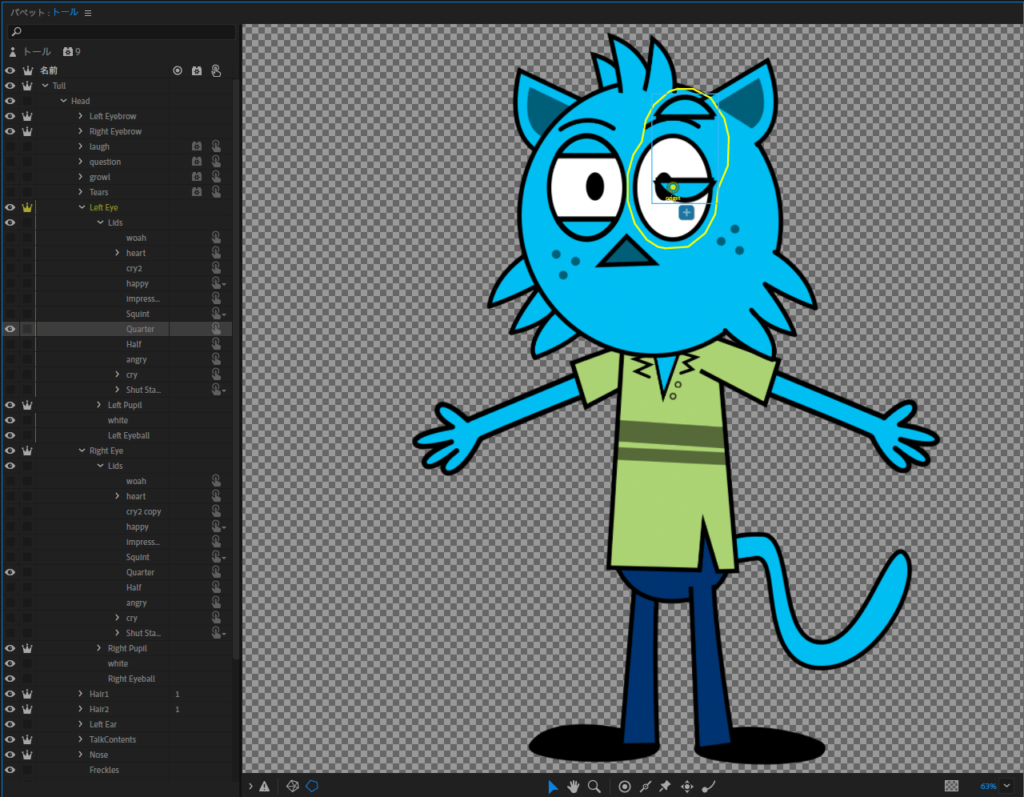
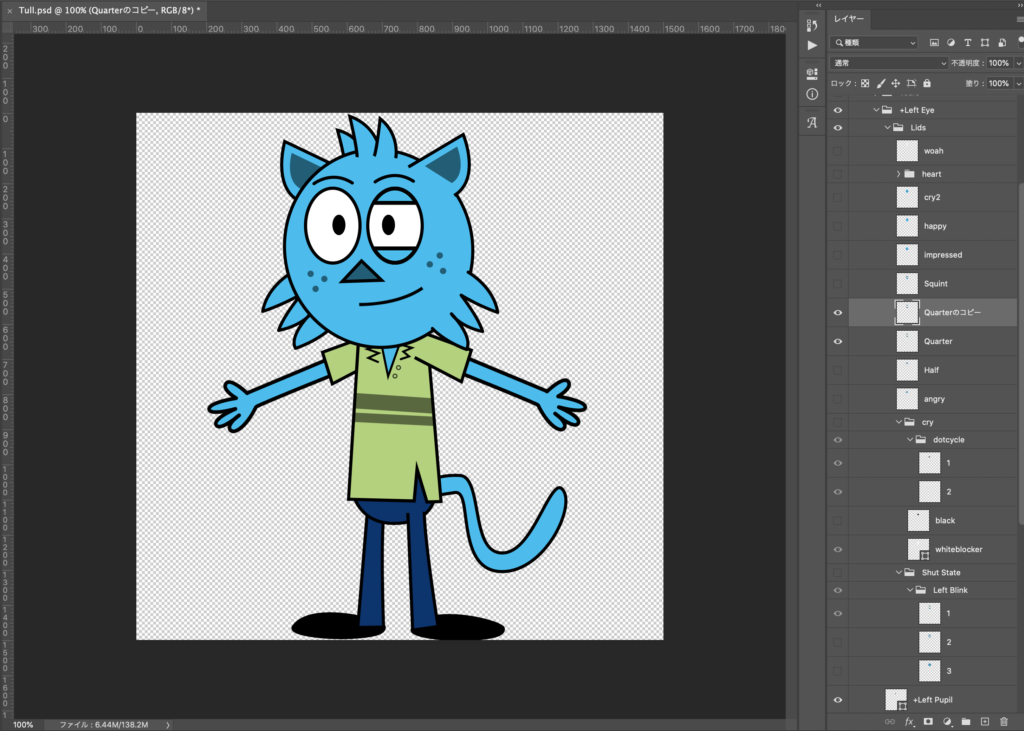
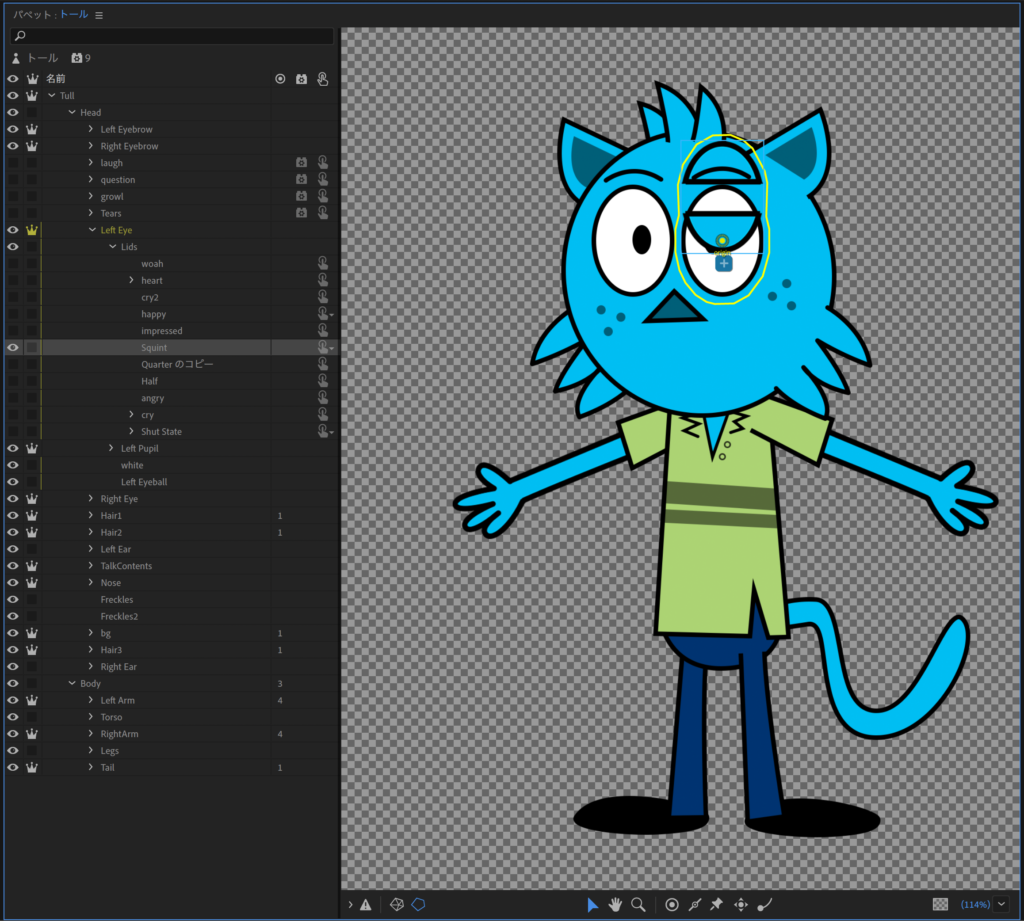
この左眼の上まぶたと下まぶたがズレているのが、今回紹介するバグです
「間違えてPSDの時点でレイヤーをズラしちゃったんじゃない?」
なんて思いますよね?
このバグ…めちゃめちゃ困るんですよね…
何が困るって「Ch上では正確な元の位置に戻すことができない」ということです
もし位置がズレたレイヤーがトリガーやスワップセットで使われていないものであれば、PSDのレイヤーを複製して、ズレた方を消去するだけで済みますが
たくさんのトリガーに使用されていた場合は、全てのトリガーに設定し直しになります
面倒なこと間違いなしです
一時的な対応
まず最初に言っておくと、このバグが発生したらどうしたって面倒です
この後説明する恒久的な対応を取っておくことを強く強く勧めます
今回説明する一時的な対応は以下の2パターン
- Ch上でズレた分だけ元に戻す
- PSDでズレたレイヤーを複製したりあーだこーだ
1のパターンは、ズレたレイヤーをドラッグして正しそうな位置に戻すという簡単なお仕事です
2のパターンはちょっと面倒ですが、完全に正しい位置に戻すことができます
1. Ch上でズレた分だけ元に戻す
特に考えることは無いです
「いい感じ」にしてあげてくださいw

2. PSDでズレたレイヤーを複製したりあーだこーだ
正しい位置に戻すための手順
- ズレてるレイヤーを複製する
- 元のレイヤーを削除する
- トリガーを新しいレイヤーで設定し直す
- レイヤー名を正す
手間は増えますが、正しい位置に戻るというのがメリットです
1. ズレてるレイヤーを複製する
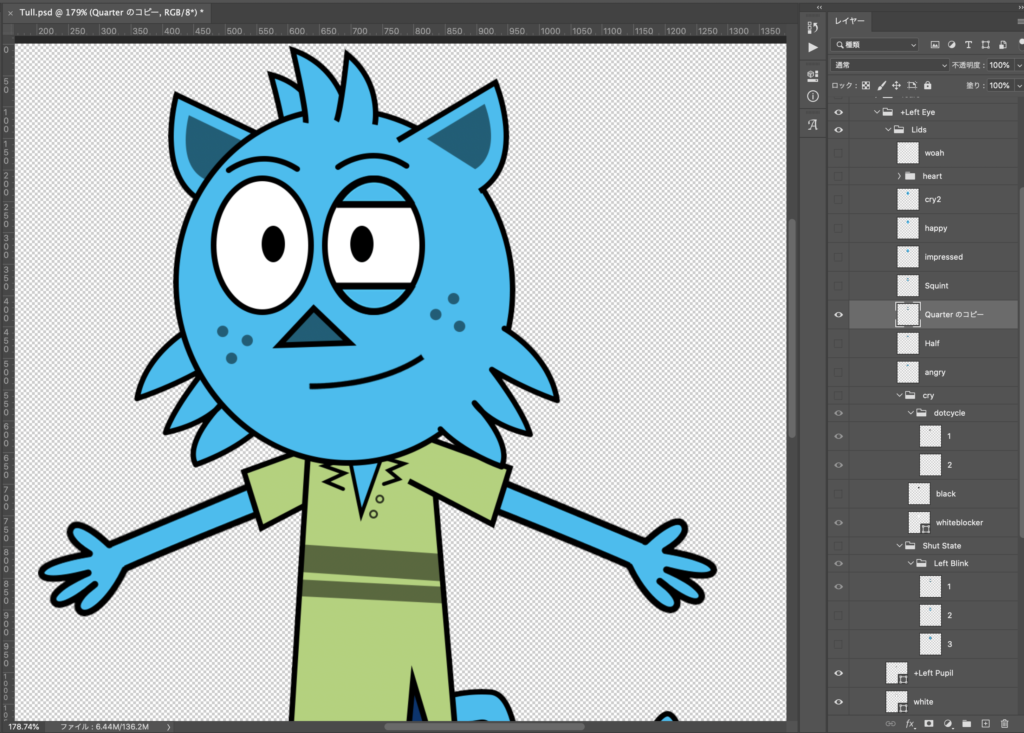
今回の場合はLids(まぶた)のQuarter(4分の1)が対象になります
Quarterを複製します(ショートカット:Ctrl + J)
2. 元のレイヤーを削除
オリジナルの「Quarter」を削除します
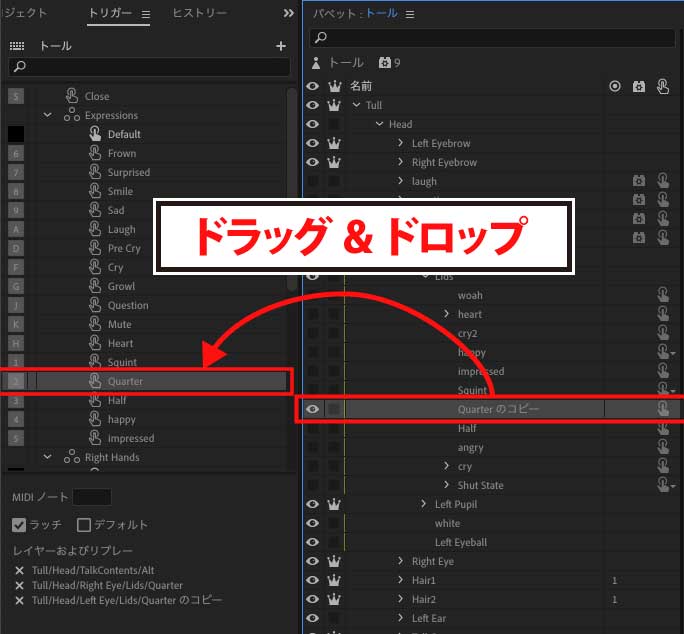
3. トリガーを新しいレイヤーで設定し直す
『Quarter のコピー』を『Quarter』トリガーに設定し直します
4. レイヤー名を正す
PSD上で『Quarter のコピー』から『Quarter』に変えてあげましょう
これで一時的な対応としては完了です
難しい作業では無いと思います
注意点
実はこのキャラクター、他にもズレているレイヤーがあります
見た目上、似たレイヤーなので、わかりづらいですが『Quarter』ではなく、『Squint』がズレています
さらに、『happy』も『angry』もズレています
こうなってくると、まー大変、まーめんどくさい
さらにさらにこれらのレイヤーが複数のトリガーに設定されていることを想像してみましょう
より一層やりたくないと感じるはずですw
知らぬ間にズレてしまったら、上記の作業をやるしか無いですが、そうならないように恒久的な対応を取ることをオススメします
恒久的な対応
「基準位置がズレないように大きなシェイプを作る」
これが位置ズレのバグへの恒久的な対応です
そもそもなぜ、レイヤーの位置がズレるの?
何か変更を加えた際に「レイヤーごとに持っている原点・基準になる位置がズレるから」
だと、私は考えています
つまり、キャラクターよりも大きなものを描き加えたり、キャラクターのサイズを変更したりすると、一部の基準位置がズレて『レイヤーズレのバグ」が発生する
という仮説です
そのためカンバスサイズよりも大きなシェイプを作成することで、すべてのレイヤーの基準位置がズレなくなると考えています
注意点①
以下のバグ対策は、Chで設定済のパペットにおこなっても効果がない可能性があります
それぞれのレイヤーが個々に基準位置を持っていると考えると、後からシェイプを加えたとしても、すでに個々に違う基準位置を持ってしまっているため効果がないと考えられます
Chでパペットを作成する最初のタイミングで行いましょう
すでにパペットを作成してしまっている場合は
トリガーなどを全て設定し直すことになっても、最終的に効率的になるかどうかを考えて、対応するのが良いと思います
注意点②
上記の対応を取ることで、わたしの環境では問題は起きていませんが
「この対応をすれば絶対にバグは起きません!」と言えるような検証はできていません
とはいえ、これからパペットを作成するという方は、とりあえずPSDにカンバスサイズよりも大きなシェイプを入れておくことをオススメします
もしも「最初から大きなシェイプを入れていたのに位置ズレのバグが起きた」という際は、ぜひご連絡ください
その際は、この記事に大きく取り消し線を入れることになりますw
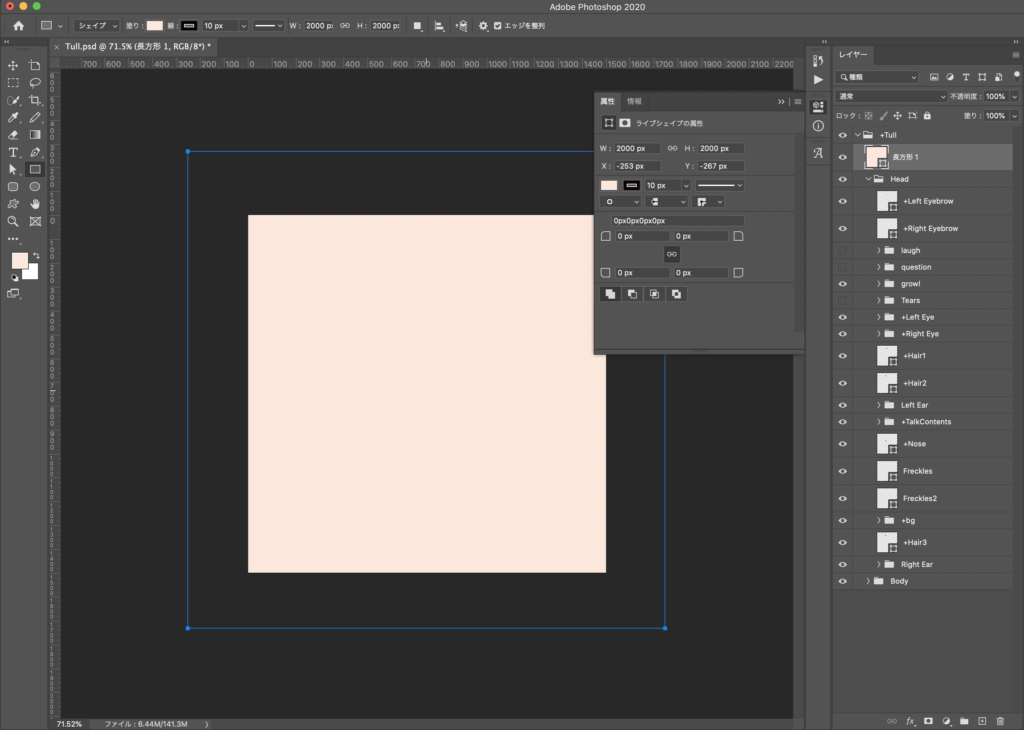
対策:基準位置がズレないように大きなシェイプを作る
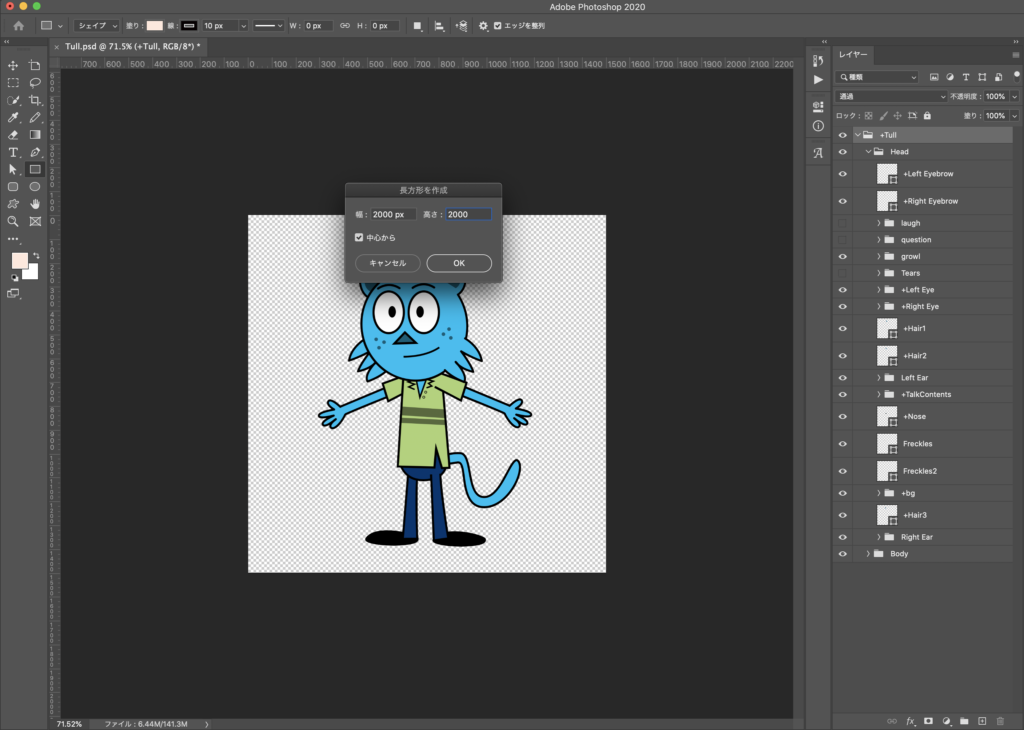
1500*1500のカンバスサイズに対して
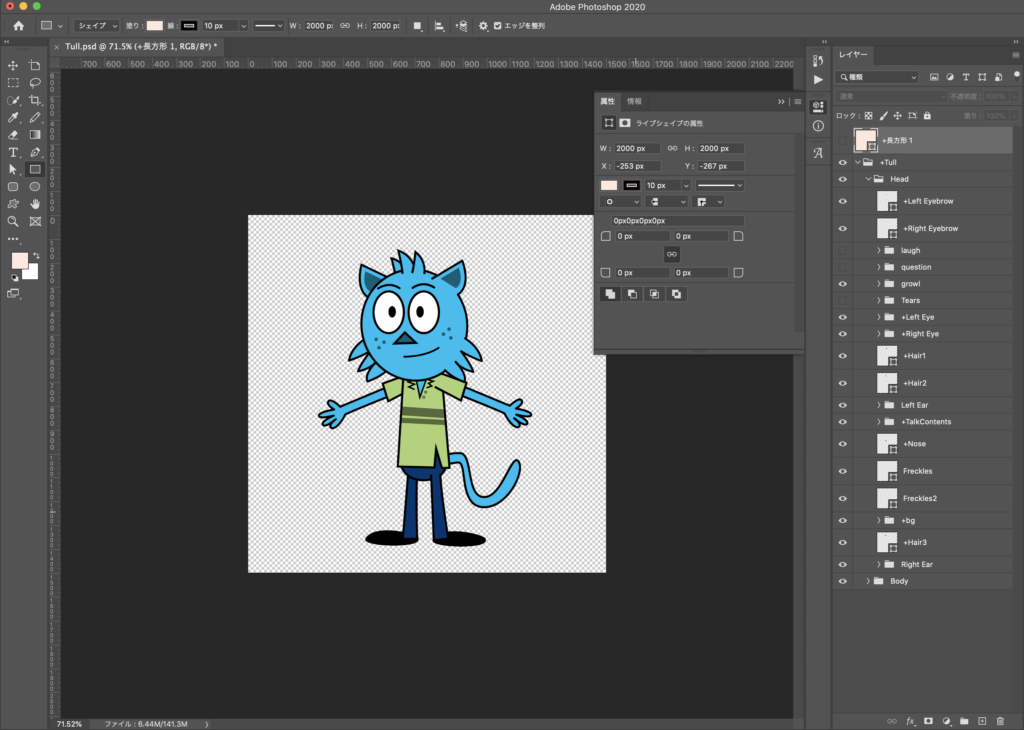
2000*2000のシェイプを作成します
レイヤーを非表示にし、邪魔にならない場所に配置しましょう
レイヤー名に「+」を付けて独立させてるのは、独立させた方がなんとなく良さそう
というレベルのものです、てきとーに付けてます
『バグ対策用レイヤー_消さないでください』とかそんな名前にしておくと、チームで作業する際にも問題は発生しづらくなると思います
これで恒久的対応も完了です
まとめ
- 一時的な対応は
1. Ch上で移動させてズレを修正する
2. PSDで複製して、オリジナルは削除 - 恒久的な対応は大きなシェイプを作っておく
- バグの原因はおそらく個々の基準位置がズレること