こんにちは、Shionです
さて皆さんこのマークわかりますか?
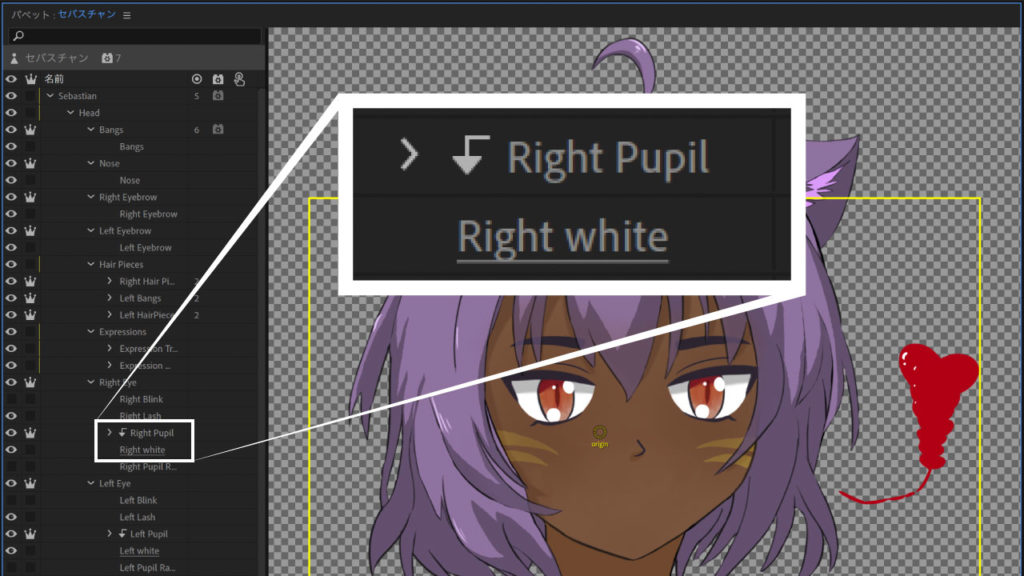
下の画像の矢印と下線です
 実はChを使う上で必須ともいえる便利な機能を制御している
実はChを使う上で必須ともいえる便利な機能を制御している
謎のマークについて解説していきます
- 矢印マークに疑問を抱いた方
- このマークを見たことがなかった方
クリッピングマスクのマークです
はい、これ↑が答えです
クリッピングマスクという機能と知らない人のために簡単に説明しましょう
クリッピングマスクとは
こういう画像があるとするじゃないですか  これに星のシェイプを重ねて
これに星のシェイプを重ねて  画像を星のシェイプでクリッピングマスクします
画像を星のシェイプでクリッピングマスクします
するとこの通り、星形に切り取られるのです  これはPhotoshopやIllustratorでも使える機能なんですが
これはPhotoshopやIllustratorでも使える機能なんですが
実はChでも使えるのです
「でも、そんなのChでいつ使うの?」と思う方と
「Chでクリッピングマスク使えたんだ!?めっちゃ便利じゃん」と思う方がいらっしゃることでしょう
そうなんです、この機能とても便利なんです
最も使う機会が多いのは眼
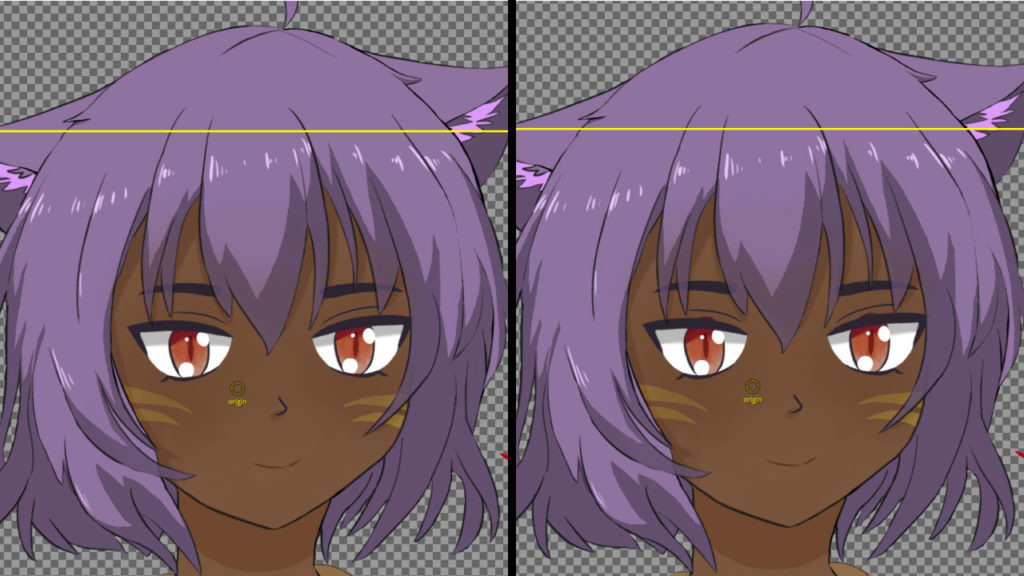
では下の画像を見てください 左右の画像の眼の違いわかりますか?  わかりますかね?
わかりますかね?
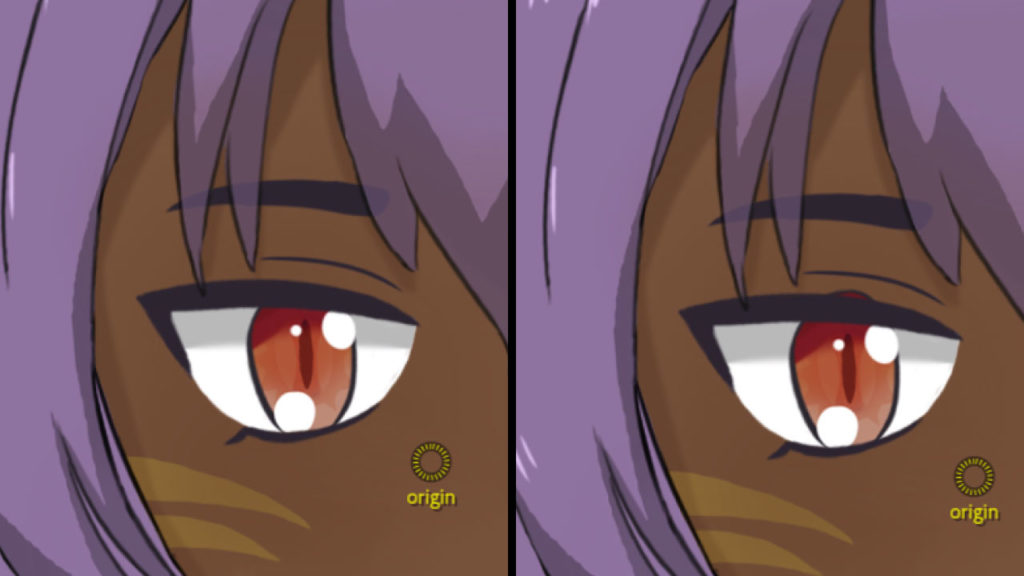
一応拡大して画像も載せておきます  右の画像は瞳が白目からはみ出しちゃってますね これがクリッピングマスクの効果です
右の画像は瞳が白目からはみ出しちゃってますね これがクリッピングマスクの効果です
左の画像は白目で瞳をクリッピングマスクしているので
どんなに瞳が大きくても白目からはみ出すことがなくなります
クリッピングマスクの設定の仕方
設定の仕方もとても簡単です
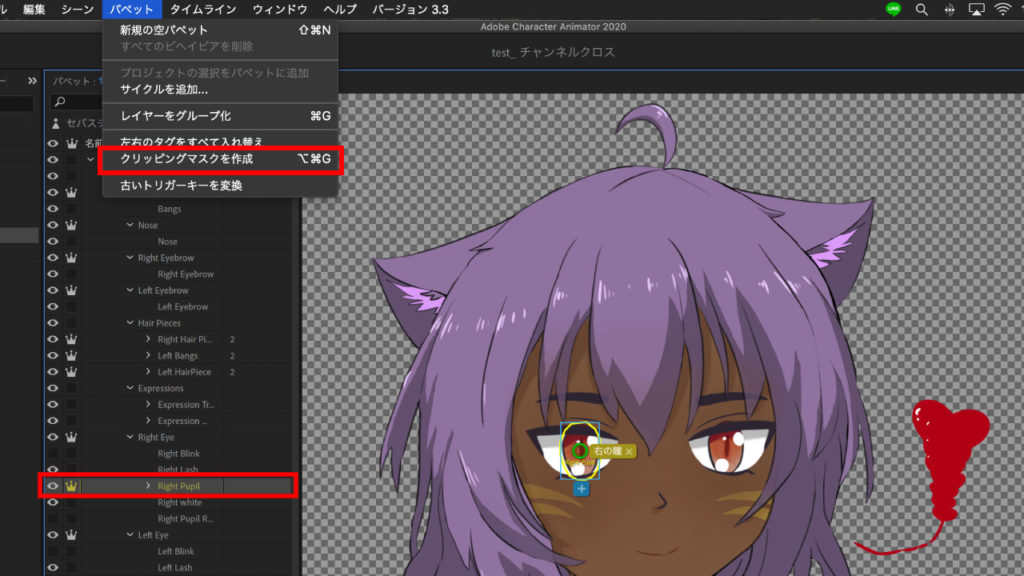
マスクしたいレイヤー(今回の場合はRight Pupil)を選択し
『パペット』 > 『クリッピングマスクを作成』をクリックするだけ
(ショートカットはOption+Cmd+G)  ね、簡単でしょう?
ね、簡単でしょう?
他の使い方
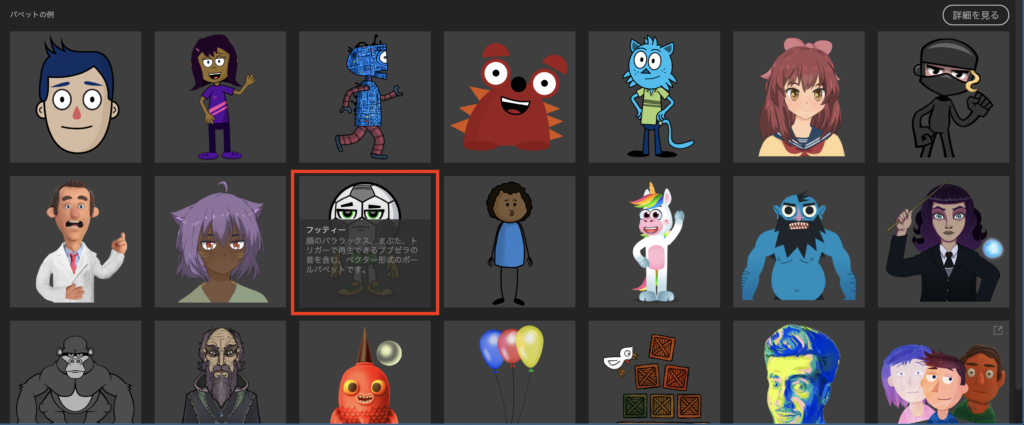
サンプルパペットのフッティーがクリッピングマスクを使用することで視差効果(パララックス)を作り出しています
Character Animator特有のクリッピングマスクの使い方がとても面白いので、ぜひチェックしてみてください

まとめ
- 謎のマークの正体はクリッピングマスク
- マスクしたいレイヤーを選択して、『クリッピングマスクを作成』をクリック