こんにちは、Shionです
今回はChでの表現をリッチにするためには、必須のビヘイビアーである『サイクルレイヤー』についてお話しします
- サイクルレイヤーの使い方を知りたい
- サイクルレイヤーでわからない設定がある
サイクルレイヤーとは
cycle=ひと回り、循環、サイクル
Chの機能として説明するなら、フォルダの中のレイヤーをサイクル(ひと回りさせたり、循環させたり)するものです
使い方
サイクルレイヤーを使うための流れがこちら
- サイクルさせるためのレイヤーを用意する
- サイクルレイヤーのビヘイビアーを設定する
- トリガーに設定する
簡単ですね
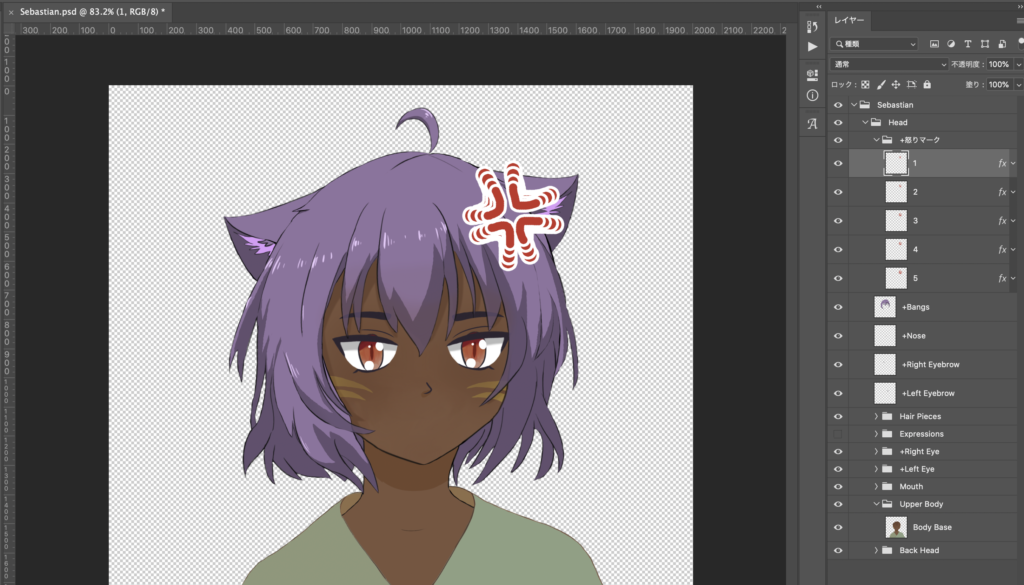
1. サイクルさせるためのレイヤーを用意する
サイクルレイヤーはレイヤーの表示/非表示を順番に入れ替えていくものなので、そのた目のレイヤーを用意する必要があります
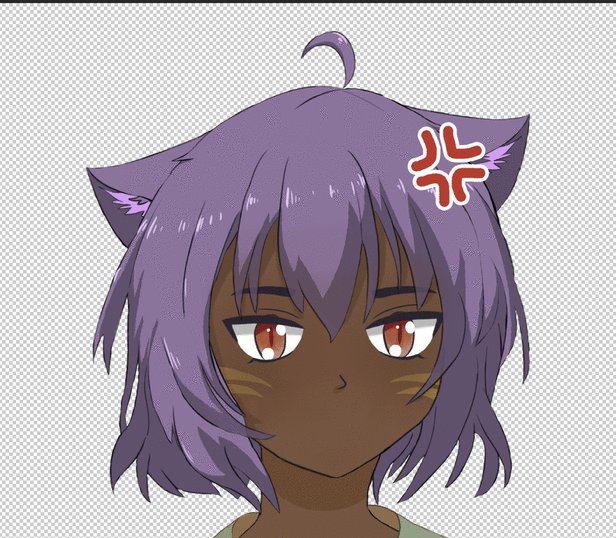
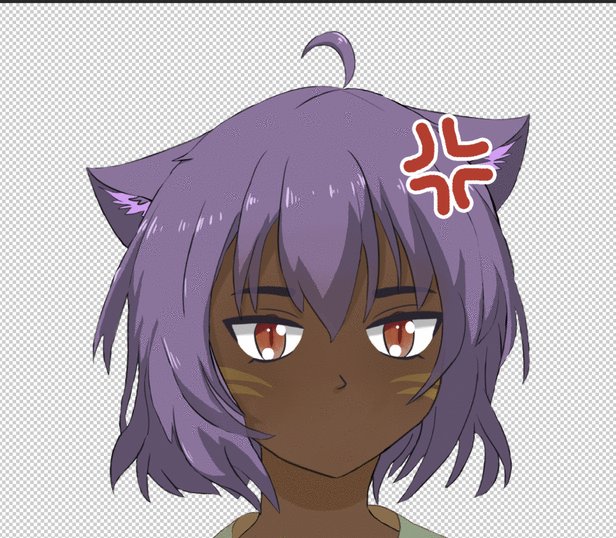
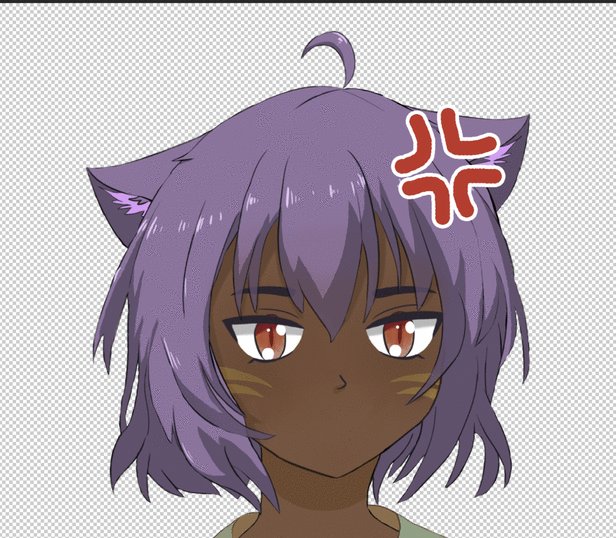
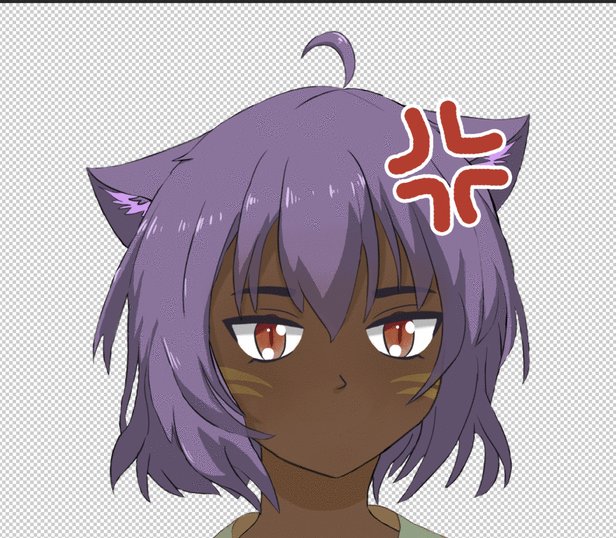
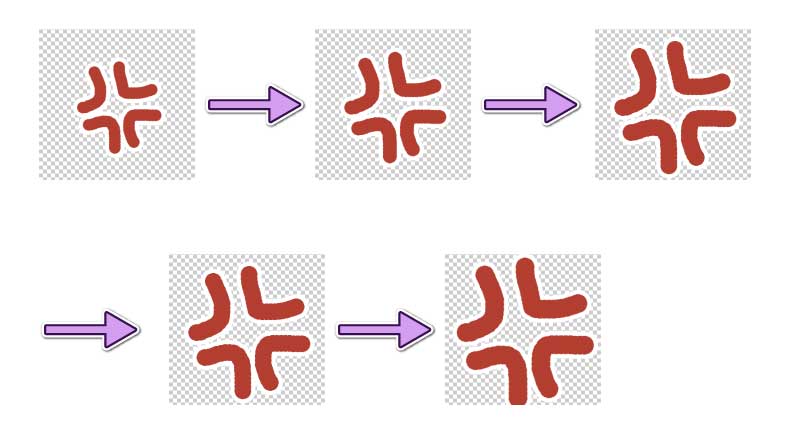
今回の怒りマークの場合は5パターン作成しました

以下のように適当な位置に配置します
1~5と名前をつけてありますが、名前付けはなんでも大丈夫です
また、順番が逆になってもビヘイビアーの設定で解消できます

2. サイクルレイヤーのビヘイビアーを設定する
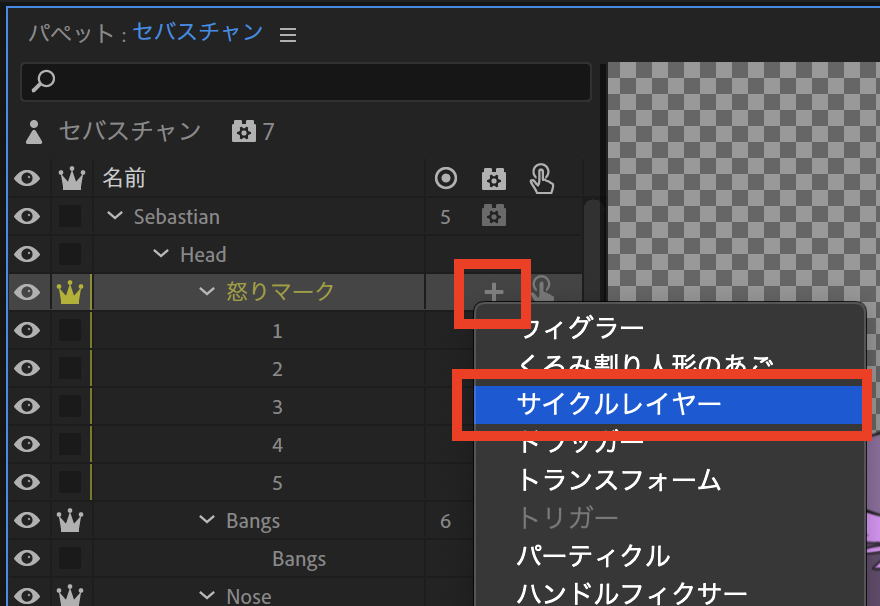
Chの画面に戻り、怒りマークの横にある『+』ボタンから『サイクルレイヤー』をクリックします

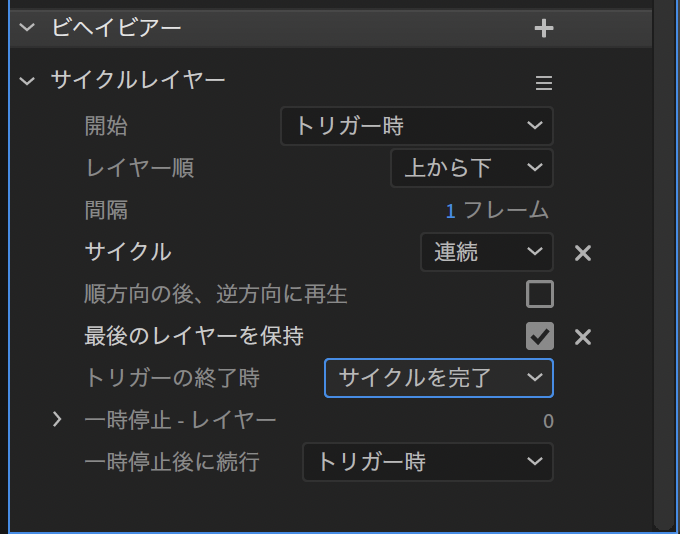
ビヘイビアーの中に『サイクルレイヤー』が追加されたので適宜設定します

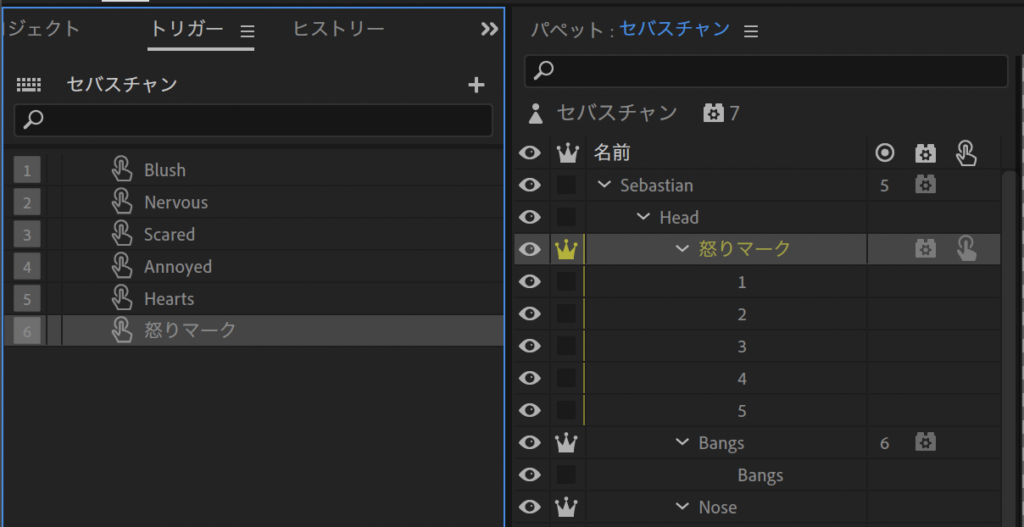
3. トリガーに設定する
『怒りマークフォルダ』をトリガーに設定します
1~5をまとめて入れるとかではなく、サイクルレイヤーを設定したフォルダを入れます

次に『サイクルレイヤー』ビヘイビアーの設定項目について確認しましょう
サイクルレイヤー設定項目
開始
『トリガー時』『即時』『タイムラインと同期』から選択できます
調べたり使ってみたりしたんですけど、いまいちよくわからなかったです
デフォルトのまま『トリガー時』で使えばいいかと思います
レイヤー順
『上から下』『下から上』のどちらか
サイクルさせる順番を選べます
レイヤー順が以下の場合は『上から下』
- 1
- 2
- 3
以下の場合は『下から上』を選んでください
- 3
- 2
- 1
間隔
一つのレイヤーを何フレーム表示させるかを制御しています
適宜選んでください
サイクル
『1回』or『連続』
1回だけ再生させるか、無限にループさせるのかを選択できます
順方向の後、逆方向に再生
チェックボックスでON/OFFを切り替えられます
名前の通りですが、ONにすると順方向に再生したのち、逆方向に再生されます
以下のレイヤーの場合は1→2→3→4→3→2→1となります
- 1
- 2
- 3
- 4
最後のレイヤーを保持
チェックボックスでON/OFFを切り替えられます
名前の通り、ONにすると最後のレイヤーが保持され、表示され続けます
トリガーの終了時
『サイクルを完了』『直ちに終了』
サイクルを最後までやりきるのか、直ちに終わらせるかを選択できます
私の場合はほとんど『直ちに終了』を選んでます
一時停止後に続行
『トリガー時』or『トリガーの解除時』
『サイクルの一時停止』タグを使用した時のみ使用します
サイクルの途中で一時停止をさせたいという場合に、止めたいレイヤーに『サイクルの一時停止』タグを付けることで途中で止まるようになります
その後、残りを再生させる際に『トリガー』させた時なのか『トリガーを解除』させた時なのかを選ぶことができます
まとめ
- サイクルレイヤーを使うことで順に再生させることができる
- トリガーにはサイクルレイヤーを設定したフォルダを入れる