こんにちは、Shionです
今回は眼のレイヤー構造や視線ビヘイビアーについて詳しくお話ししていきます
眼を正しく動かすためには、レイヤー構造を理解し、タグ付け、ビヘイビアーの設定が必要になります
つまずきやすいポイントだと思うので、しっかりと理解しましょう
- 眼の動かし方がわからない
- 視線ビヘイビアーって何?という方
動画で勉強した方はこちらからYouTubeで見れます
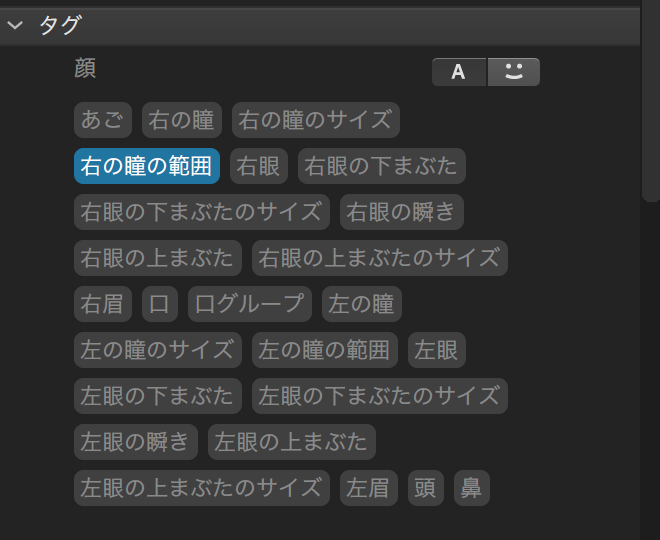
視線ビヘイビアーに関するタグとレイヤー構造
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)
- Left Pupil Range (左の瞳の範囲)or Left Eyeball(左の瞳の範囲)
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Right Pupil Range (右の瞳の範囲)or Right Eyeball(左の瞳の範囲)
■ = フォルダ
+ = 独立
以上 3種はすべて自動タグ付けに対応しています
眼は動きますので、独立させることが必要になります
独立させないと挙動がおかしくなります
Pupil Range と Eyeball って何が違うの?
Pupil Range と Eyeball どちらの名前を指定しても
『瞳の範囲』のタグが付与されます
それぞれの単語の意味を調べると
Pupil Range:瞳の範囲
Eyeball:眼球
になりますので、詳しくはこの後説明しますが
シンプルな構造の場合は Eyeball を使う
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)
- Left Eyeball(左の瞳の範囲)
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Right Eyeball(左の瞳の範囲)
複雑な構造の場合は Pupil Range を使う
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)
- Whites(白目)
- Left Pupil Range (左の瞳の範囲)
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Whites(白目)
- Right Pupil Range (右の瞳の範囲)
という使い分けをするのが正しいのかなと思っています
名前が逆になっても使用されるのは同じタグなので
どちらを使っても基本的には問題ないです
注意点:Eyeball(瞳の範囲) について
この先のアップデートで無くなるものなのか、何か変更が加わるのかわかりませんが
Eyeball(瞳の範囲)は『タグを画像として表示』のモードでは設定できなくなっています
タグの挙動について
Eye(眼)とEyeball, Pupil Range(瞳の範囲)のタグは、どちらも瞳が動く範囲を制御するものになっています
上記で述べたようにEyeball(瞳の範囲)は設定しずらくなっていますし、Eye(眼)で代用できるので、使わないようにした方がいいのでは?と考えることもできますが
わたしはサンプルパペットに従い、以下のようにタグを全て適用してあげるのがいいかなと思っています
- ■+Eye (眼)
- +Pupil (瞳)
- Eyeball or Pupil Range(瞳の範囲)
使い方・解説
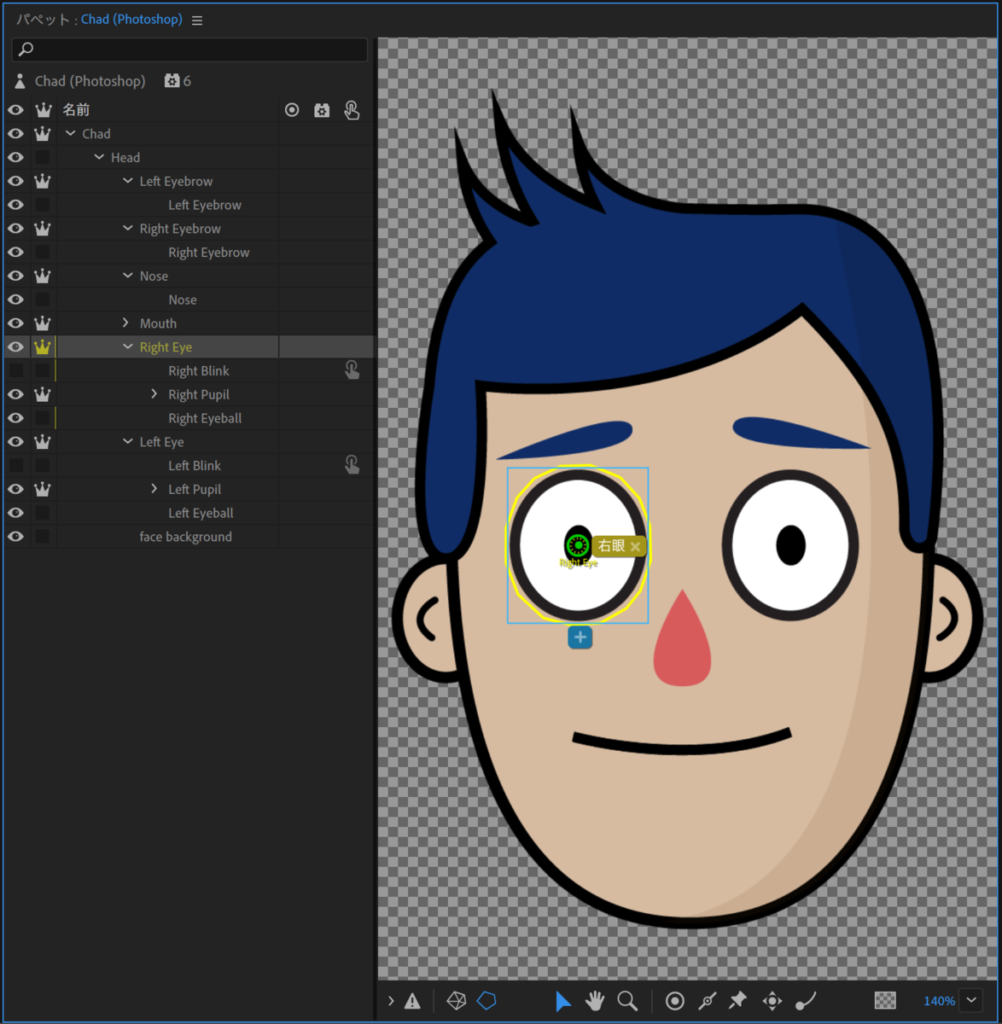
最もシンプルな形
瞳が単純な丸、瞳が動いて欲しい範囲も単純な丸
レイヤー構造は一番最初に示したものと完全に一致します
この場合はフォルダ分けと独立の設定を間違えたりしない限り、問題なく動かせると思います
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)
- Left Eyeball (左の瞳の範囲)
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Right Eyeball (右の瞳の範囲)
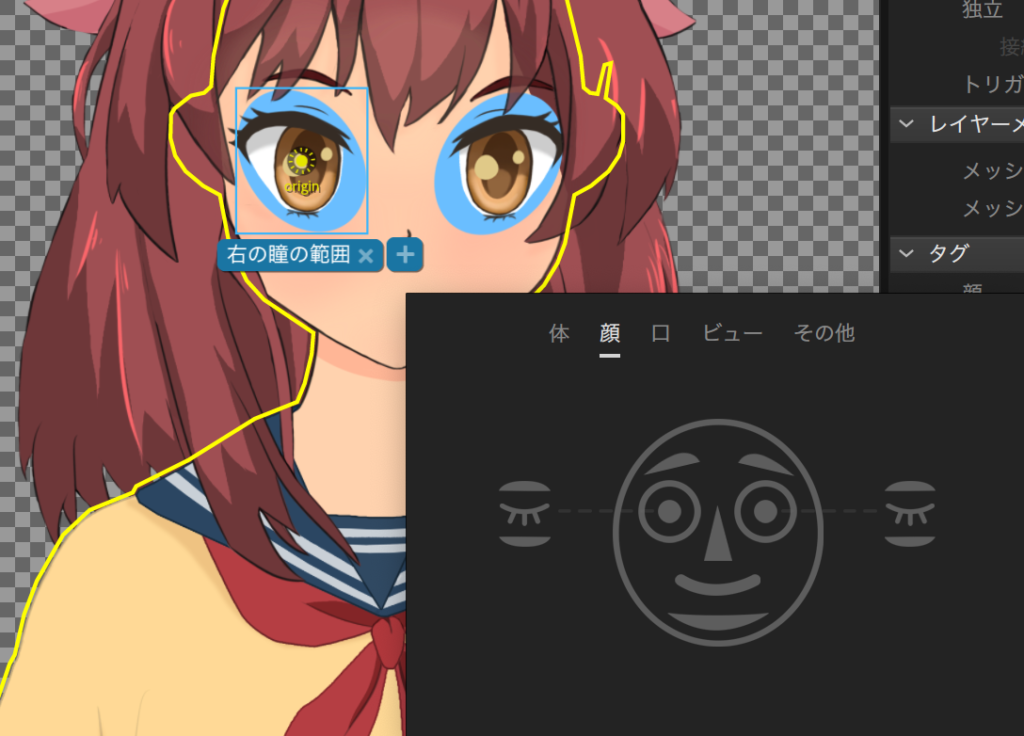
白目と瞳が動いて欲しい範囲が大きく異なるような複雑なパターン
白目と瞳が動いて欲しい範囲が大きく異なるような複雑なパターン
この場合は考えることが増えます
シンプルなレイヤー構造と同じように設定してしまうと動かなくなってしまいます
瞳が白目よりも大きいので、最初から『瞳』が『瞳の範囲』を超えてしまっているからですね
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)
- Left Eyeball (左の瞳の範囲)
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Right Eyeball (右の瞳の範囲)
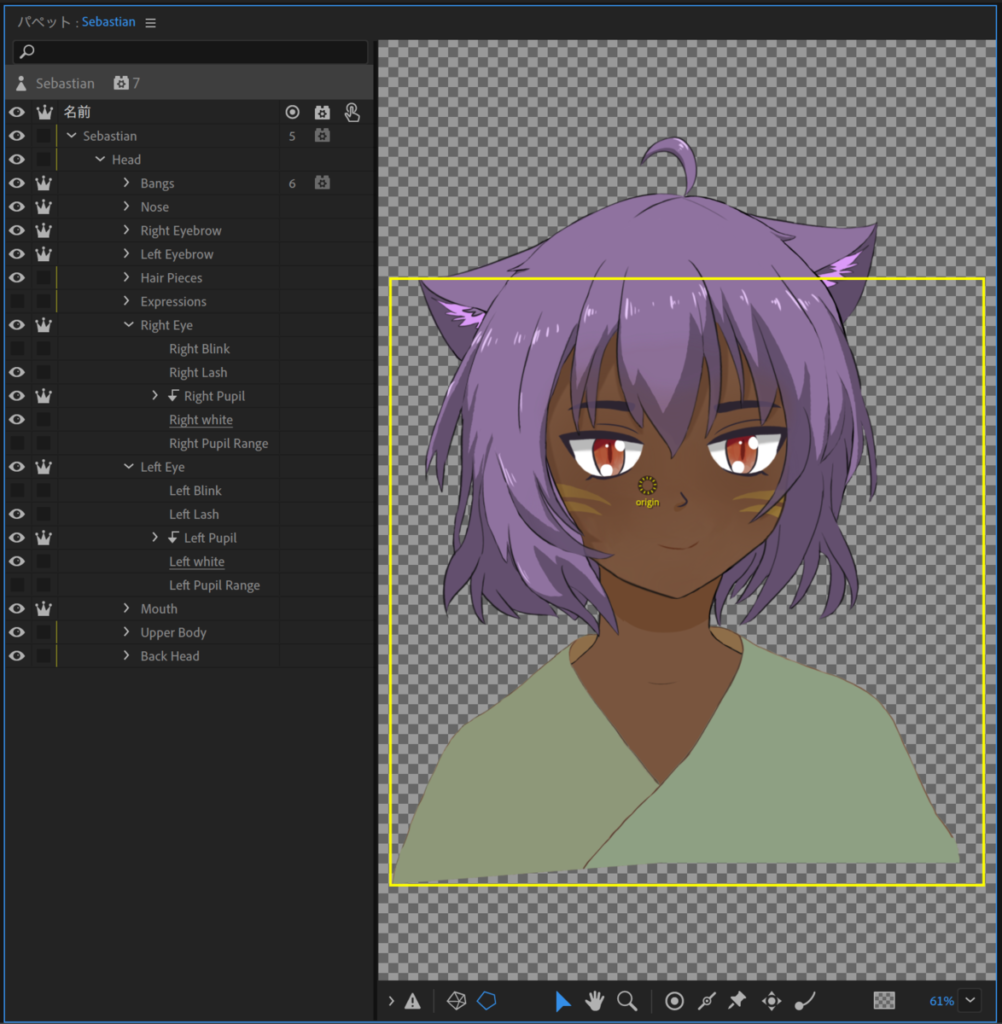
そこで必要なのが、『実際に見えている白目』と『瞳の範囲』を分けることです

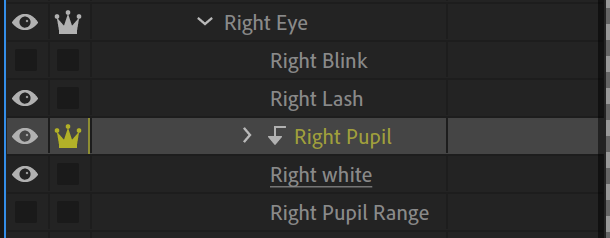
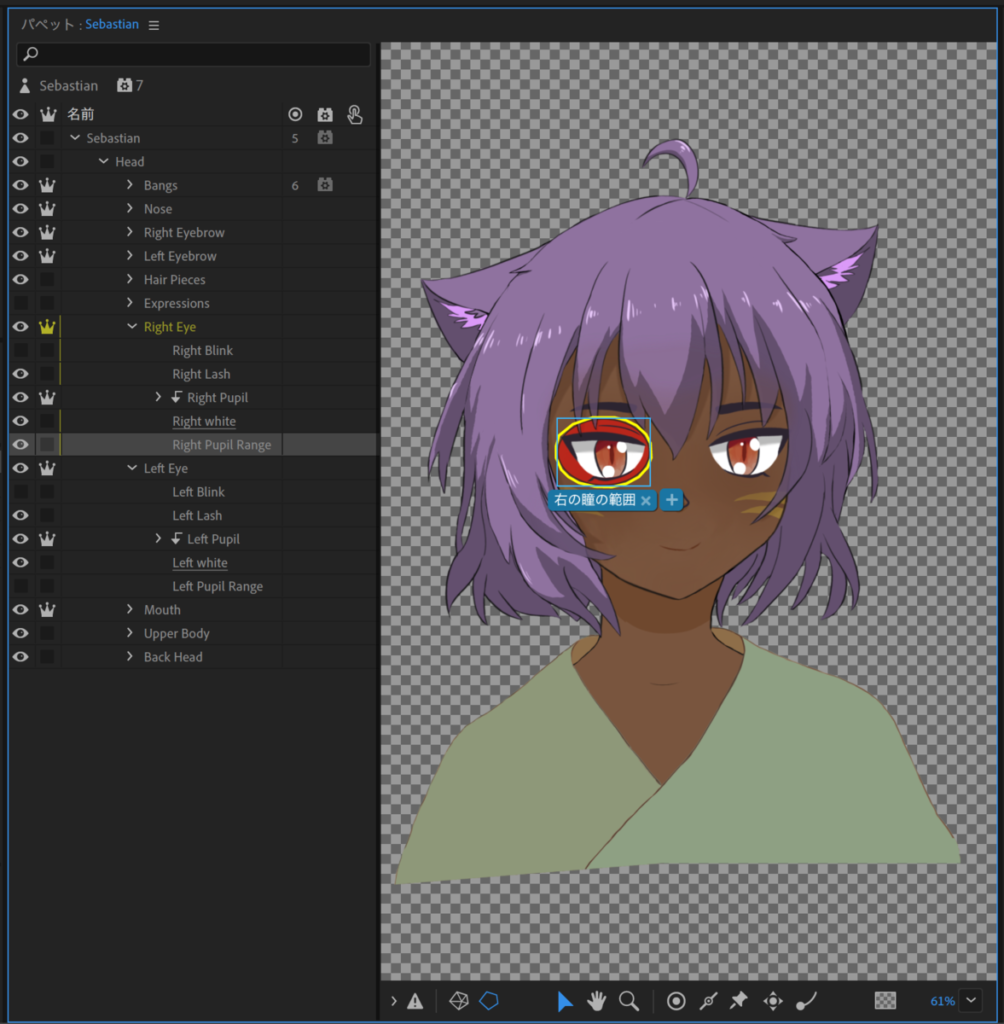
Sebastianのレイヤー構造は以下のようになっています
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Right white(右白目)←実際に見えている白目部分
- Right Pupil Range (右の瞳の範囲)←普段は非表示
このようにPupil Range(瞳の範囲)を制御のためにだけ使うと上手くいきます
しかしまだもう一つ問題があります
瞳が大きく動くようになったら当然、白目から飛び出します
以下をご覧ください
右眼は理想の状態、左目は何も設定しなかった場合です
うん、困りましたね。。。
大丈夫です!
このように理想の状態をお見せできるということは設定で解決できるということです!
もうひとがんばりです!
こういう時に使うのは『クリッピングマスク』です
クリッピングマスクの使い方
イラレとか使い慣れている方であれば、理解しやすいと思いますが
Ch用にざっくり説明するなら「指定したレイヤーの範囲外のものは見えなくなる」というところでしょうか
今回の場合、瞳(Pupil)を白目(white)でマスクすることにより、白目の範囲外に出たものは見えなくなります
使い方はマスクしたいもの(Pupil)を選択し、『クリッピングマスクを作成』をクリックするだけです
パペット>クリッピングマスクを作成(ショートカット:Option+Cmd+G)
マスクを作成すると、矢印のマークが表示され、同じ階層の一つ下のレイヤーで自動的にマスクされるようになります
ちなみにマスクを解除したい場合もツールバーの同じ場所にあります
パペット>クリッピングマスクを解除(ショートカット:Option+Cmd+G)
はい、この通り正しく設定できました
問題があるとすれば「ちょっと瞳が動きすぎかなぁ」というところでしょうか

そこは視線ビヘイビアーから調整しましょう
視線ビヘイビアーの設定項目について
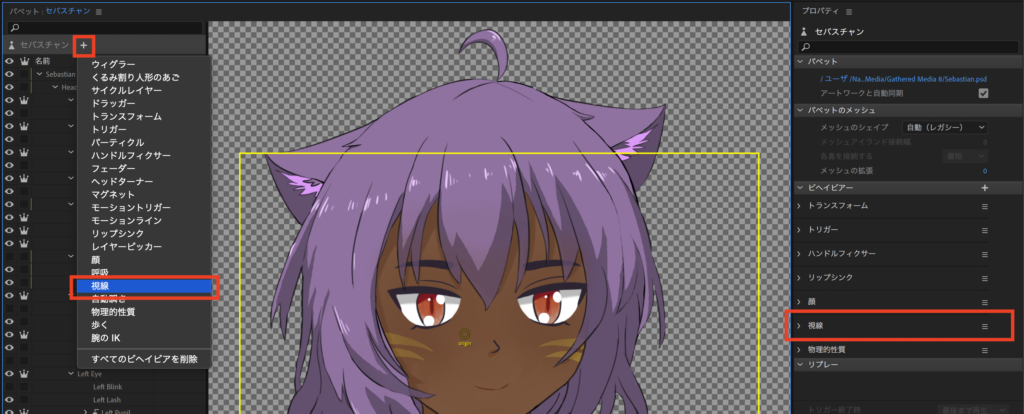
『視線ビヘイビアー』は眼に関するタグをレイヤー名に正しく設定していたら自動で追加されますが
もしなかった場合は、ビヘイビアーから『視線』を選択し、追加しましょう
視線ビヘイビアーの項目は以下
- スムージング
- カメラの強度
- マウスとタッチの強さ
- キーボードの強さ
- 視線をスナップ ON/OFF
- 最小スナップデュレーション
スムージング
0にすると瞳が中心か端っこの両極端の挙動をするようになる
カメラの強度
瞳の動く範囲という認識で大丈夫です
100だと『瞳の範囲」に設定した範囲を最大限利用する
0にするとすごく遠慮して使うようになります
マウスとタッチの強さ
『カメラの強度』のマウスとタッチ操作版
キーボードの強さ
『カメラの強度』のキーボード操作版
視線をスナップ
視線をスナップをONにすると、視線が動いた際に、指定した時間視線の動きを止めることができる
最小スナップデュレーション
『視線をスナップ』の止めておく時間の設定
瞳が動きすぎるという場合には強度・強さの設定をいじると解決します
大抵の場合70%ぐらいで良いかと
視線ビヘイビアーも良い感じに設定できたらこれで完成です
まとめ
- レイヤー構造、タグ付け、独立の指定を正しく設定する
- 瞳が大きかったり、白目の枠よりも大きく動いて欲しい場合はPupil Range(瞳の範囲)と実際に見えているものを別に作る必要がある
- 飛び出た部分はクリッピングマスクを設定して解消する
- 瞳の動きを制御したい場合は視線ビヘイビアーの『強さ・強度』をいじる
シンプルなレイヤー構造の場合
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)
- Left Eyeball (左の瞳の範囲)
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)
- Right Eyeball (右の瞳の範囲)
複雑な場合のレイヤー構造
- ■+Left Eye (左眼)
- +Left Pupil (左瞳)←クリッピングマスクを作成
- Left white(左白目)←実際に見えている白目部分
- Left Eyeball (左の瞳の範囲)←普段は非表示
- ■+Right Eye (右眼)
- +Right Pupil (右瞳)←クリッピングマスクを作成
- Right white(右白目)←実際に見えている白目部分
- Right Eyeball (右の瞳の範囲)←普段は非表示